Thanks NicoAlt for your help with this background info.
The gitlab site deployment thng is neat, so basically I can treat it like a git branch? That is useful.
I will need to learn more about this Hugo from the resources that you’ve provided. I am happy to use Hugo but didn’t really intend to do any “model” changes (model as in Model View Controller/MVC) if I do have to do any Model changes I may probably request that someone else do it or that the code/SQL(?) patch be checked by someone, just because I’m not familiar with the architecture of the website nor the app. If there is up to date documentation on the model and architecture then I’ll read it.
It will be soon be time for me to start reading the docs and code.
Yes @roboe, the Hugo example is a nice example indeed. On Tor the Hugo theme does seem to run into a few problems, Font Awesome is not great for Tor users, so I’ll do the hamburger icon manually with span elements.
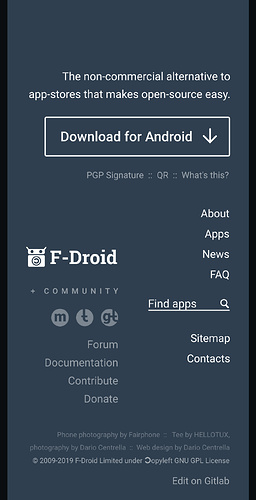
Similarly, the social links, if we want to use them (see updated footer design below) will need to either not use fontawesome or have an appropriate fallback, as shown in the updated design.
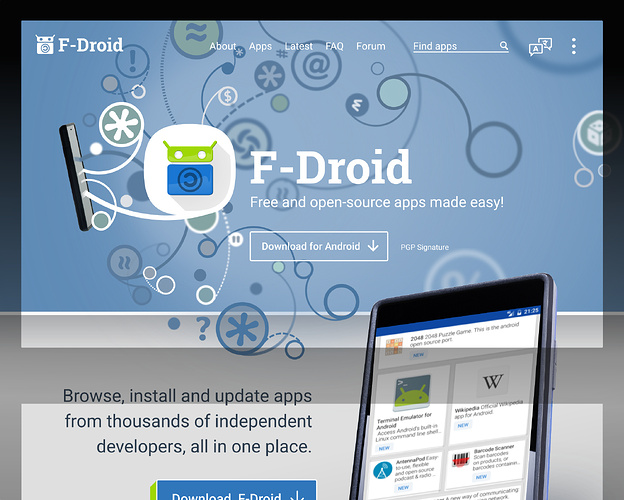
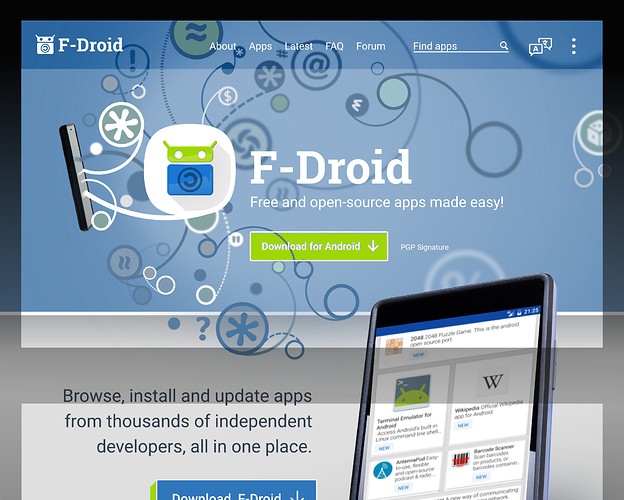
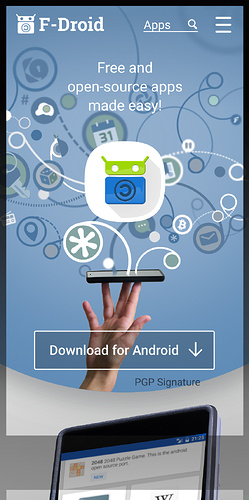
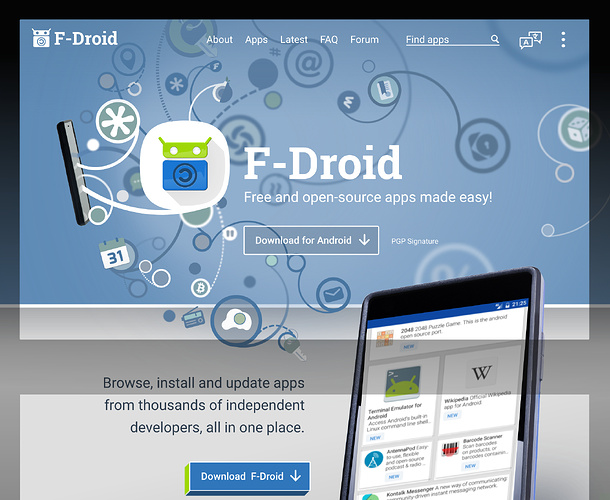
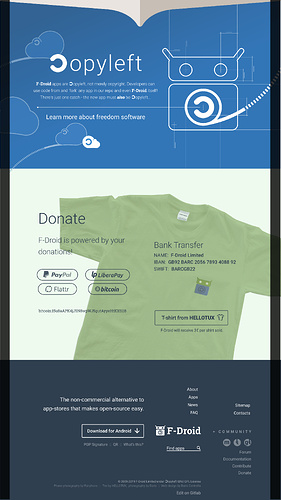
Hi F-D fan, good suggestions! With the top bar I have added a blue grdient to ensure that the text is legible. The topbar is not really supposed to be attention grabbing at all, so I am avoiding a hard background. I felt that we need to exude and open-sky simplicity. I did the same on the mobile version and I really like it there especially because it guides the users eye downward towards the “Open source made easy” message. Great suggestion.
Re the Download button I understand your interest in helping it to stand out a bit more. I have updated it to match what I did with the mobile version (ie. put in that dark-glass effect). I know that you wanted to use a bright green colour but there is a bolder download button in the pane immediately below. You may need to click the image above to see that. That button is designed to get attention if the user does happen to miss this one. For the very thorough, who read the entire page, there’s also a DL button in the footer.
Updates…
Updated Header with FD-fan’s ideas integrated.
Footer updated (plus matched the Copyleft content on the desktop to the more recent content I wrote, woops)