The following post is written by a friend of mine
(I’m posting it for him because there is a limited amount of allowed attachments for new users)
Hi! I’m an advertiser and communication designer based in Vienna. As part of a small work for work deal among friends, I was tasked by @redplanet to take a look at F-Droids web-presence and kick off the development of a more thought out and unified line of communication. (Context)
This will basically be a dissection the current website, focusing on the front page, and the overall structure of the site. The goal is for me to provide you with a professional outside perspective, and hand you the tools to extrapolate from there. All drafts provided here are meant to illustrate different talking points - not Screen designs. Heads up: There’s gonna be a lot of marketing lingo.
Let’s dig in:
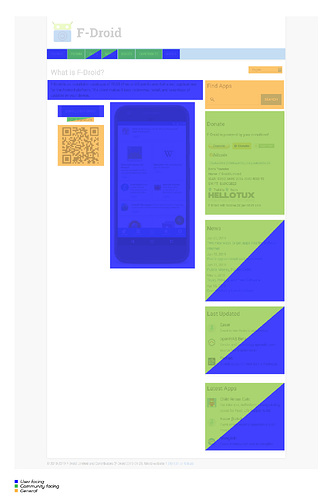
F-Droid has become the household name to source FOSS-apps, built and supported by a highly involved user base. The outward appearance of F-Droid has grown accordingly. It is very much geared towards a technically adept crowd, that largely already is part of the open source community and F-Droids user base.
Currently, little explanation and a lot of information that isn’t meant for newcomers generate a high psychological barrier of entry. Potential users that may have heard of open source software, but have little to no touching points, might be put off by the usual stigma: It will be hard. It will be inconvenient.
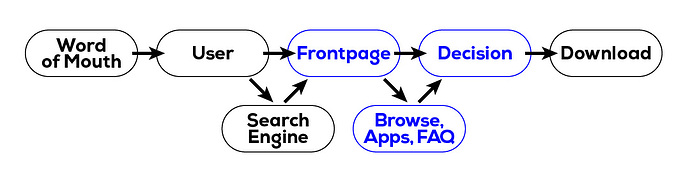
Word of mouth, merch, tech-press… Except for third-party hosts, it always leads to the website. As this is the way for F-Droid to acquire new users, convincing them they should try it, should be the first priority of the website. Marked in blue is the part of this process we are trying to streamline.
With hallmark open-source apps on more and more android screens, and online-privacy being a public concern, the time is right to spread the gospel of FOSS-Apps and grow F-Droid. Entry-level nerds, part-time technophiles, ex-facebook-users. There is a lot of potential F-Droid users.
In order to achieve that, the website needs to communicate in the simplest way possible what F-Droid is, and what sets it apart.
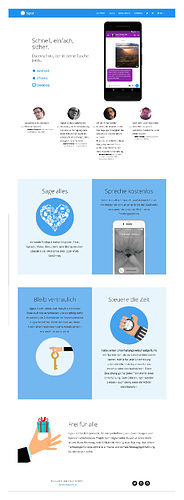
What are others doing:
Notice that both follow a similar structure:
-
Simple, unintrusive Navigation
-
Headline and lead text: The concept broken down in the simplest way possible.
-
Explanatory image: App in action
-
Call to action (download)
-
References (anchor to what new users are familiar with, who they trust)
-
Bullet points and features: Illustrated and simply explained.
-
Mastodon goes on and gets more into depth, but essentially repeats these elements.
It’s essentially an elevator pitch.
Signals approach is very simple. Mastodons approach is slightly more technical. I feel the sweet spot for F-Droid is somewhere in the middle.
User Behaviour:
Assume that new users know nothing about F-Droid. Assume they don’t care. They have no investment, and are unwilling to spend a lot of energy to understand. On the other hand, users have no problem scrolling, clicking, and navigating content themselves - as long as they’re able to intuitively find what they need. When it comes to apps, they are looking for things that will make them live better lives, and make their lives easier.
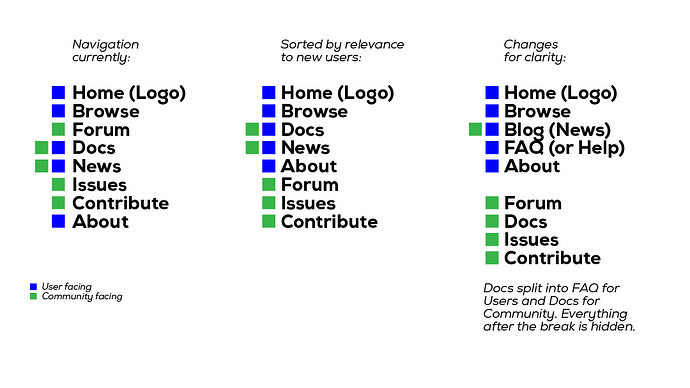
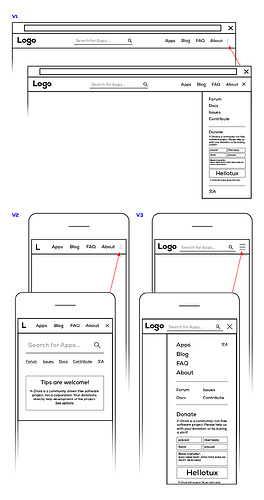
Structure and Navigation:
Let’s try applying this to our case. Currently the navigation feels organically grown, but not logical. (To clarify: I am using „community“ as a shorthand for everyone who has downloaded and tried the app, and is willing to actively interact with F-Droid or the people behind it, by contributing or donating.)
Information meant for new users, and information meant for the community should be seperate and visually distinct. Here are some examples of what that could look like:
Front Page
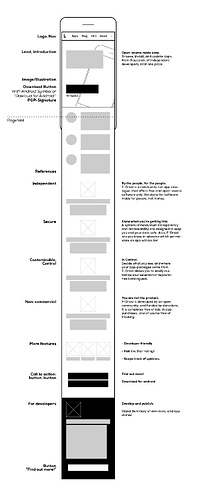
The front page is the place to tell F-Droids story in a quick and simple format. To explain what F-Droid is, and what sets it apart. So what’s special about F-Droid?
_
Core values (All of the initial communication should revolve around these):
-
makes open source easy (Not the technicalities of open-source, but the advantages and principles)
-
independent, for the people - by the people
-
secure
-
the non commercial, alternative to app-stores
_
Secondary values (These should be implied, as users have come to expect it):
-
trustworthy
-
professional
-
convenient
-
fast
_
Antivalues (Connotations to be avoided):
-
hard, complicated
-
corporate
Here’s my take
… on a new structure and wording of the frontpage.
Disclaimer: English is not my first language, and I’m not an F-Droid expert - So no guarantuee.
That’s it. I hope this was useful to everyone involved in reworking the website.
I will be lurking here for a while, so feel free to ask or critique.
Cheers, Roman