Hi Frief,
See below. Do you like it.
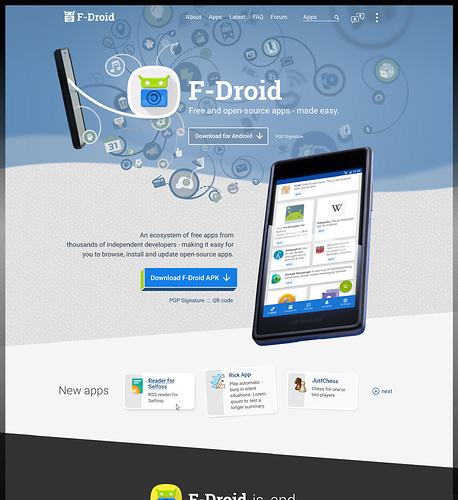
I’m not sure if others think it is drawing too much attention to new apps, but I like it. I’m thinking that the ‘Newspaper section’ below will then feature the next 3 newest apps? That means we have 6 on the landing page, which is double the existing (3). I have changed the above design also based on a user experience test I did yesterday.
EDIT: I simplified the design removed the “10 years young” arrow and gold medal. I made the phone bigger. Also removed the exclamation point in the header after “made easy”. Improved the text in the second area, added APK to the button so people know what kind of file to expect to use. In the "New apps section got rid of the coloured background bars, and changed “more” to “next” to reduce any addictive triggers. The “next” button will jump down the page to the newspaper section with the next three apps.