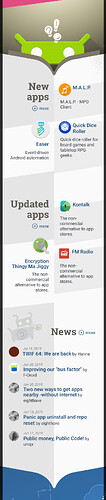
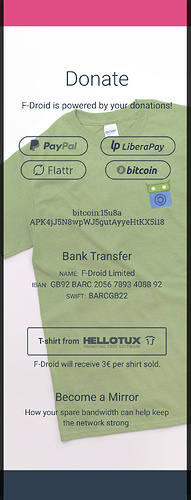
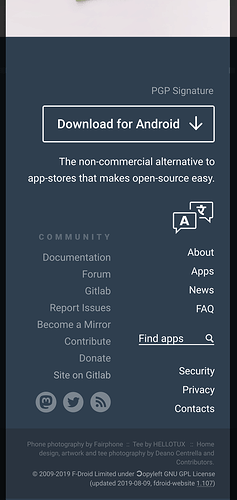
Here’s the mobile version.
If people are happy then that’s great, if you are not an official contributor please tag one that you know.
I will need the go-ahead from at least a couple official contributors so that I’m not wasting time as it could take some time to implement.
If you want to make changes, now is the time to tell me them.